
A few days ago, I stumbled upon a scenario where I had to plot a railway track on a web mapping service like Google Maps. There was a need to document this straightforward approach which would save some research time for the one’s wanting to achieve a similar objective.
OpenStreetMap
To plot the railway track on the map, we would first need the desired track coordinates.
There is a way to get the coordinates from OpenStreetMap. Inspired by Wikipedia, OpenStreetMap is an open-sourced tool that allows anyone to collaboratively manage map information. It is free to use under an open license.
How to retrieve railway track coordinates from OpenStreetMap?
In this article, I’ll talk about retrieving map using overpass turbo. Overpass Turbo is a data mining tool on top of OpenStreetMap, it helps in querying out specific map information and coordinates by running overpass query given a certain geographic location.
Not only railway tracks, but other information like coordinates and information about a fire station over a certain geographic location can also be retrieved.
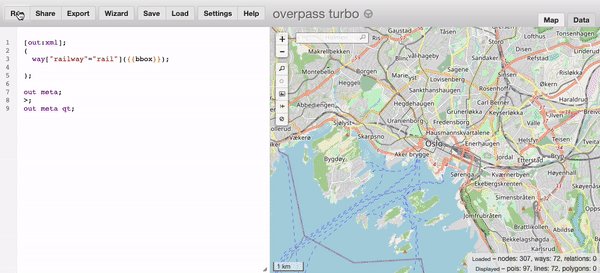
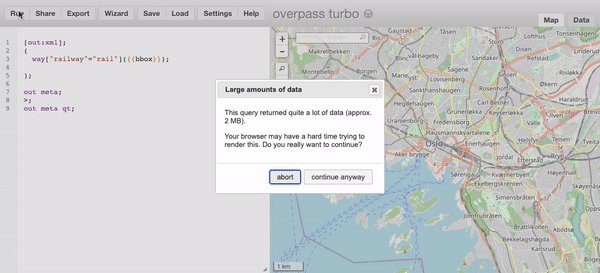
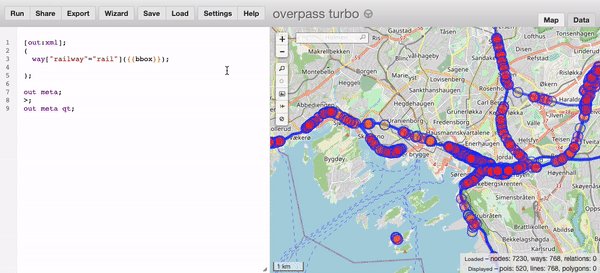
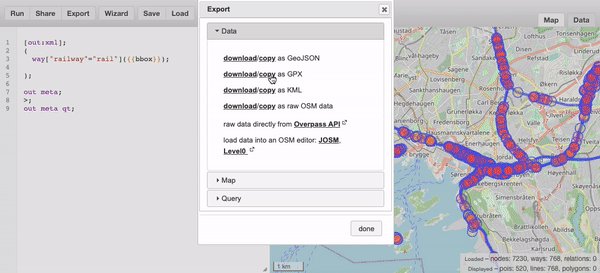
If you head over to overpass-turbo.eu, you can instantly see a pre-populated query. Once you click run, it will render the results onto the map. The results are exportable / downloadable in various formats like csv or geojson or just raw api data.
Query to retrieve track information
After further research and reading documentation about the Overpass query language, I could finally write a query to fetch railway track information for a particular geographic area.
In my case, I wrote a query to fetch the rail information
[out:xml];
(
way["railway"="rail"]({{bbox}});
);
out meta;
>;
out meta qt;Another example for an Overpass query, you may also fetch only subway stations like so,
[out:xml];
(
node["station"="subway"]({{bbox}});
);
out meta;
>;
out meta qt;
{{style:
node[station=subway]{
text: name;
color: yellow;
fill-color:yellow;
fill-opacity:1.0;
}
}}Then you can just download the track data by clicking on export and getting in the format you want it to be in.

Conclusion
Now that you have the rail map data, you can plot / highlight and write the client side javascript logic around your usecase in your favourite mapping service (Google Maps / Mapbox)
You can use libraries such as turfjs, which further simplifies geo-spatial analysis.