
Conditionally rendered CSS animations are core ingredients for a juicy user experience. With the styled-components library along with managing React’s component lifecycle this is a cakewalk. Couple this with Fast APIs, and you have the recipe for an addictive website user interface (UI).
Batteries Included UI
Here we have drag and drop with smooth animations using React for juicy interactions. In today’s world, Frontend Performance is very important as it has the ability to control the user behaviour. Whether it’s a SaaS solution like Asana or Ecommerce project on React. Using React does provide the flexibility which helps in focusing to improve on creativity, and also make quick iterations to animations that rely on the website’s state.
Styled Components plus React Drag & Drop
Also, for this demonstration we are using react-dnd. React-dnd is an amazing, well documented library written by Dan Abramov. One of the plus points of react-dnd is, the package helps in overcoming the shortcomings of HTML5 drag drop browser inconsistencies.
We have use styled-components, react-dnd and the transformational animations coupled with component’s state to develop the interface.
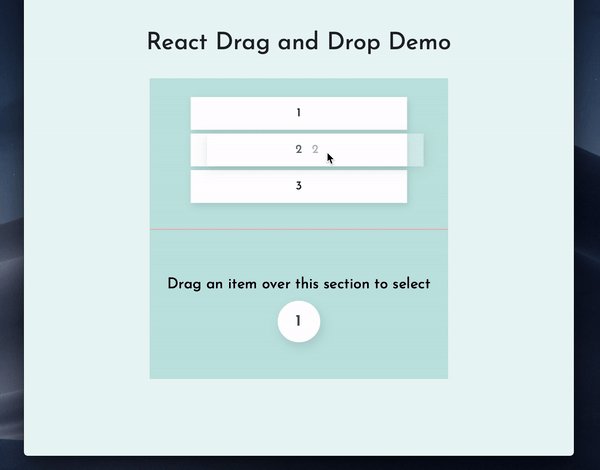
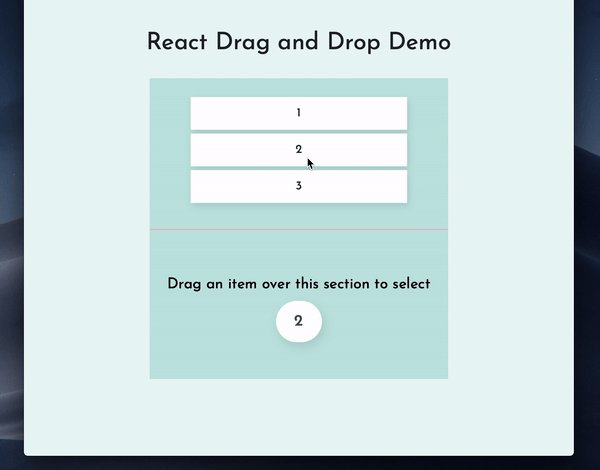
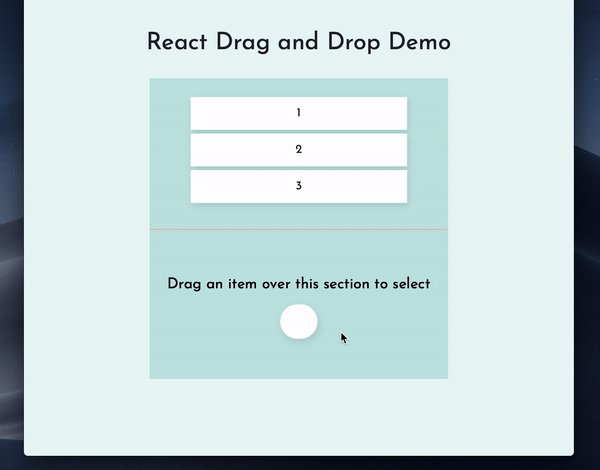
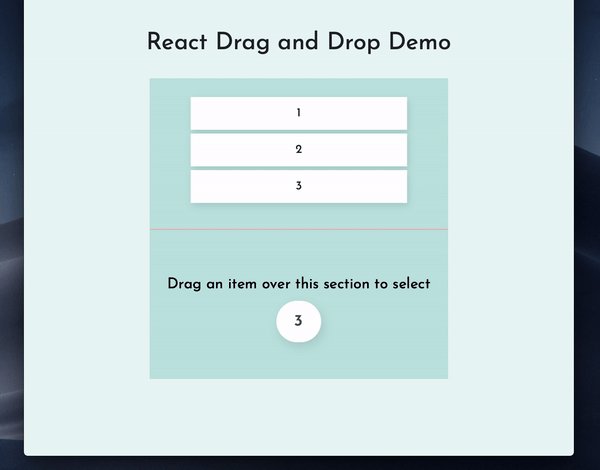
As you can see, we have a dnd (drag and drop) to select the items from the list by simply dragging and dropping them to the selection area, such a drag and drop interface would have many use cases, example - user could drag a product into their cart to make a selection, or to just organize folders that live on the server using the web/app.
At Crystallize we use styled-components to write CSS, while there are many advantages of using the library, my favorite is: styled-components only injects the styles that are in use. Hence, if you end up writing styles which aren’t used anywhere across the app, it will simply not make it to the browser.
Let’s Write Some CSS Animations
Without React’s state management, animations would be a lot cumbersome.
Interfaces like toggling between animation states would be ideally difficult as compared to writing them in a React Component.
Let’s try a basic toggle animation the vanilla way (HTML, CSS, JavaScript) vs React
<<< CodePen in VanillaJS >>>
<<< CodePen in React >>>
As we can see, we need to change the values by accessing the DOM in the plain JS example in order the set the classes, where as in React, the state or props are sufficient enough to toggle the animation classes.
Well, this is not about Vanilla Js vs React but to demonstrate how React makes life easier to add and manipulate animations that dictate user behaviour. Now imagine doing a whole lot of user interaction designs across the web app in plain JavaScript, it would be pretty tedious, hence losing upon the creativity quotient or compromising quality ending up with bugs here and there.
Styled Components is the Icing on the Cake
Let’s take a look at a scenario in which we want to update the styles with respect to the Component state.
import styled from 'styled-components';
import is from 'styled-is';
export const CollapsedView = styled.div`
height: ${minimizedH};
... other styles
${is('isOver')`
animation: ${transitionToWhite} 0.7s forwards;
animation-timing-function: cubic-bezier(0,1.28,.74,.7);
`};
`;In our React component, we simply pass
<CollapsedView isOver={isOver}>And now if the component has, isOver === true, it would apply the styles as shown in the Gist.